Python 的图形化界面
程序的用户交互界面,英文称之为 UI (user interface)
当一个应用的 UI 比较复杂的时候,命令行方式就不便用户使用了,这时我们需要图形界面。
如果用 Python 语言开发 跨平台 的图形界面的程序,主要有3种选择:
-
Tkinter
- 基于Tk的Python库,这是Python官方采用的标准库,优点是作为Python标准库、稳定、发布程序较小。
- 缺点是控件相对较少。
-
wxPython
- 基于wxWidgets的Python库,优点是控件比较丰富。
- 缺点是稳定性相对差点、文档少、用户少。
-
PySide2/PySide6、PyQt5/PyQt6
- 基于Qt 的Python库,优点是控件比较丰富、跨平台体验好、文档完善、用户多。
- 缺点是库比较大,发布出来的程序比较大。
如果要开发小工具,界面比较简单,可以采用Tkinter。
如果是发布功能比较多的正式产品,采用基于Qt的 PySide2/PySide6、PyQt5/PyQt6。
PySide 和 PyQt 区别
PySide2/PySide6、PyQt5/PyQt6 都是基于著名的 Qt 库。
Qt库里面有非常强大的图形界面开发库,但是Qt库是C++语言开发的,PySide2、PyQt5可以让我们通过Python语言使用Qt。
但是 PySide、PyQt 这两者有什么区别呢?
可以形象地这样说: PySide 是Qt的 亲儿子 , PyQt 是Qt还没有亲儿子之前的收的 义子 (Riverbank Computing这个公司开发的)。
两个库的使用对程序员来说,差别很小:它们的调用接口几乎一模一样。
如果你的程序是PyQt5开发的,往往只要略作修改,比如把导入的名字从 PyQt5 换成 PySide2 就行了。反之亦然。
许可证方面也有区别:
- PyQt:采用GPL(GNU通用公共许可证)或商业许可证。如果你使用PyQt开发商业应用但不想开源,需要付费购买商业授权。对于开源项目,GPL是免费的,但要求你的项目也必须是开源的。
- PySide:使用LGPL(宽松通用公共许可证)。这允许在闭源项目中免费使用PySide6,只需遵守LGPL的要求,如动态链接等。
安装
PySide6 / PySide2
pip install pyside2
pip install pyside6
安装 PySide2, 要求 Python版本 <= 3.10
安装 Pyside6, 要求 Python版本 >= 3.10
PyQt6 / PyQt5
pip install pyqt5-tools
pip install pyqt6-tools
开发环境配置
安装完上面的依赖后,我们需要在 IDE 中进行配置
首先我们安装完 pyside6 后,可以使用pip show pyside6查看安装路径

VsCode
安装 Qt for python 插件,安装完成后,打开插件的设置

配置如下的三项
rcc

pyside6-rcc作用是转换资源文件.qrc为.py,第一次接触可以先忽视。
路径在python 环境的 bin 目录下
uic

pyside6-uic作用是将QT designer设计出来的.ui文件,转换为.py文件。
路径和上面的 rcc 在同级目录中。
designer

QT designer是图形化界面设计UI的。
执行pip show pyside6,进入Location/PySide6,里面有个Designer.exe(Windows)Designer.app(Mac)
Windows 直接配置这个Designer.exe的路径就可以。
Mac 需要配置Designer.app/Contents/MacOS/Designer的路径。
PyCharm
在Settings - Tools - External Tools中分别添加三个工具
designer
- Program:和上面 VsCode 配置的 designer 路径一样
- Arguments:固定为
$FilePath$ - Working directory:固定为
$ProjectFileDir$

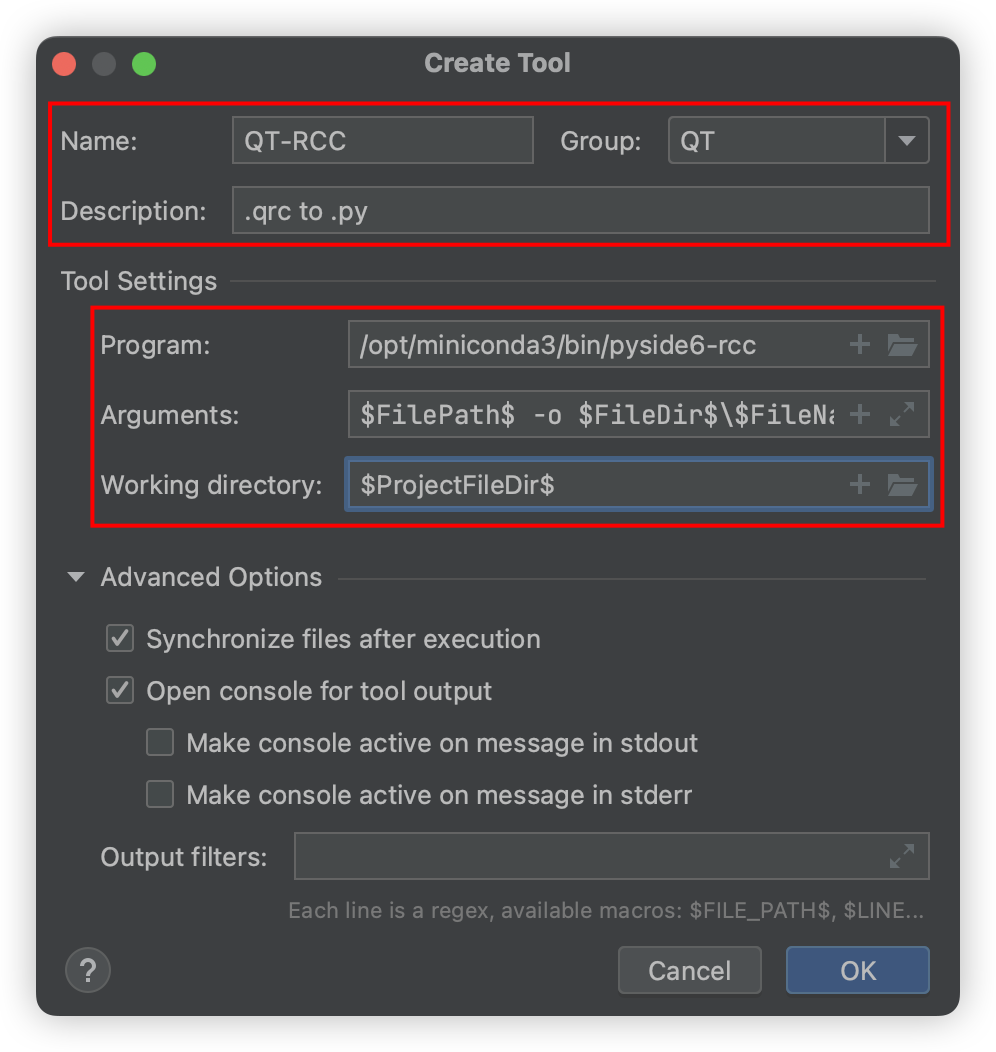
rcc
- Program:和上面 VsCode 配置的 rcc 路径一样
- Arguments:固定为
$FilePath$ -o $FileDir$/$FileNameWithoutExtension$_rc.py - Working directory:固定为
$ProjectFileDir$

uic
- Program:和上面 VsCode 配置的 uic 路径一样
- Arguments:固定为
$FilePath$ -o $FileDir$/$FileNameWithoutExtension$_ui.py - Working directory:固定为
$ProjectFileDir$

自动 uic
有的时候我们希望当我们编辑.ui文件的时候,自动实时生成.py文件,那么就可以利用 PyCharm 的File Watchers功能
打开Settings - Tools - File Watchers中,新增一个QT Ui File Auto Conver的 Watcher即可。

HelloWorld
from PySide6.QtWidgets import QApplication,QMainWindow,QLabel
application = QApplication([])
main_window = QMainWindow()
main_window.resize(500,400)
main_window.move(300,300)
label = QLabel(parent=main_window,text='Hello World!')
label.move(10,10)
main_window.show()
application.exec()

QApplication 提供了整个图形界面程序的底层管理功能,比如:
初始化、程序入口参数的处理,用户事件(对界面的点击、输入、拖拽)分发给各个对应的控件,等等。
既然QApplication要做如此重要的初始化操作,所以,我们必须在任何界面控件对象创建前,先创建它。
对于上面的代码,我们可以按照规范编码的形式进行编写,即每一个自定义窗口为一个类
from PySide6.QtWidgets import QApplication, QMainWindow, QLabel
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.lable = QLabel(parent=self, text='Hello World!')
self.lable.move(10, 10)
application = QApplication([])
main_window = MainWindow()
main_window.resize(500,400)
main_window.move(300,300)
main_window.show()
application.exec()